发布时间:2019-03-30 19:49:24 浏览次数:32
随着时间的推移,响应性设计已经相当成熟。在一开始,它只是提供一些东西来适应不同的屏幕-即使它不是那么好。但是现代的响应性设计释放了大量的创造力。许多设计师没有把小屏幕当作负担,而是找到了新的方法来迎接挑战,创造出既美观又有功能的东西。
有了这段悠久的历史,我们想看看几个真正处于伟大响应设计前沿的网站会很有趣。
它们在这里,提供了响应性的观点和一些关于它们带来的东西的想法(或者我应该说,平板电脑?):
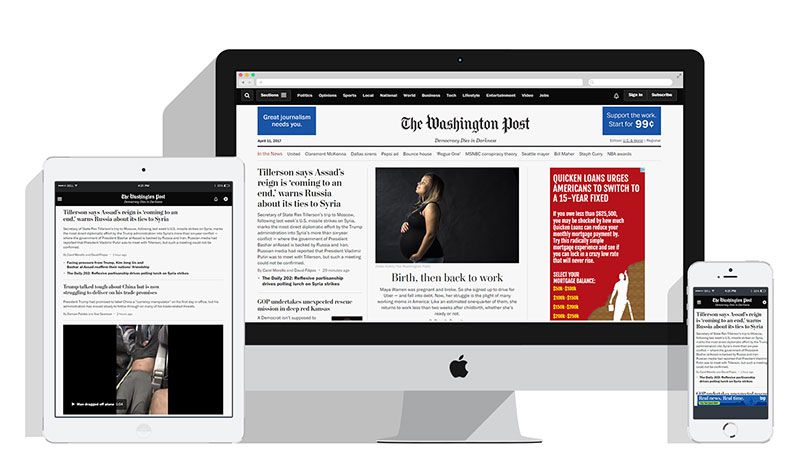
响应性设计的最大挑战之一是采用内容密集的网站,并使其在较小的屏幕上工作。“华盛顿邮报”在充分利用所有可用的屏幕房地产方面做得非常出色。
虽然桌面版利用了多列网格,平板(纵向)和电话版本很好地处理了压缩内容的挑战。在小屏幕上简单的滑动头导航是值得称乐鱼体育网站建设哪家好赞的,因为它易于使用。该体验是为移动优化的,但仍然感觉熟悉。

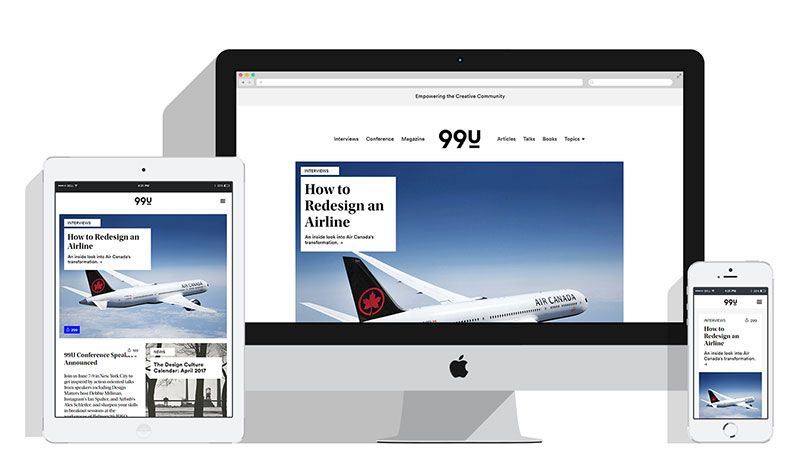
99英语字母表的第21个字母是Adobe为创意专业人士提供的在线杂志。喜欢这个网站的一个方面是它在任何屏幕上的布局都非常简单。
使用明亮的背景和大的黑色排版,使从桌面到移动的所有东西都很容易阅读。一个独特的特点是,在移动设备上,网站的页脚实际上隐藏在汉堡包菜单中。这个小技巧节省了一些空间,并保留了它来保持对内容的关注。

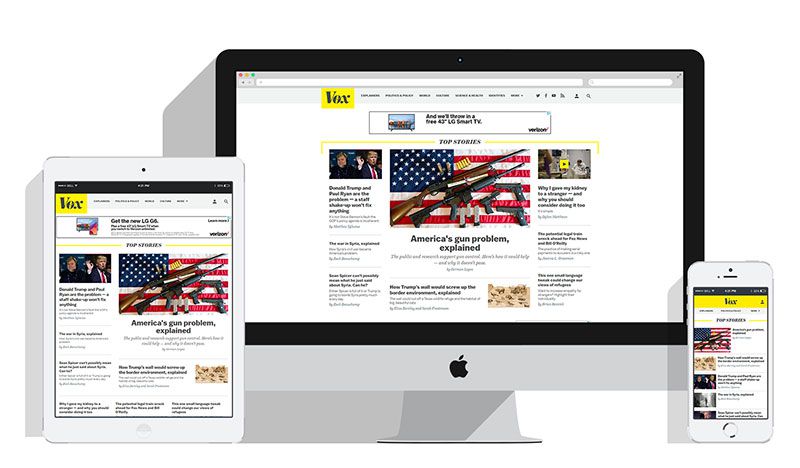
Vox是一个使用移动导航的不同路线的新闻网站。
与无所不在的汉堡包菜单不同,标准文本导航栏随着屏幕的变小而缩小。但是,类别不是试图将几个项目挤在一个小空间内,而是逐渐从菜单中删除,并隐藏在一个名为“More”的下拉菜单中。

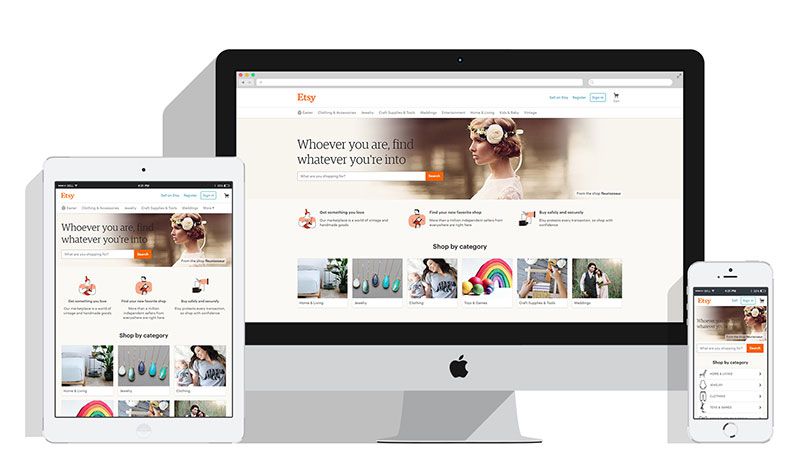
或许他们的观众比手工艺品销售网站更好。狡猾的市场也是对的。在移动亮点中,一个标题为您提供了一个令人难以置信的清晰和简洁的基础(徽标、销售链接、登录和购物车图标)。
他们的商店按“类别”部分从多列照片卡转换到干净、垂直的图标菜单。这是在工作中逐渐增强的一个很好的例子。

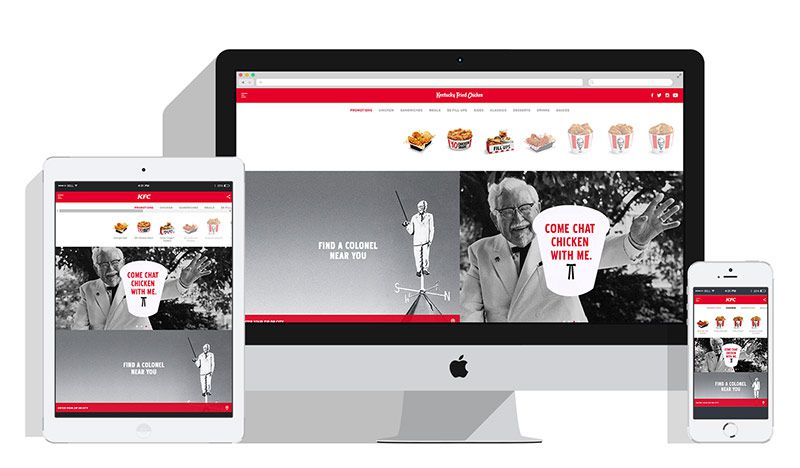
肯德基,鸡的好供应商,在他们的网站上做了一些出色的工作。
UX在不同的设备和屏幕大小之间是非常一致的。在所有视口中使用“汉堡包”菜单和“水平滚乐鱼体育网站建设哪家好”意味着用户将确切知道该做什么,而不管他们使用什么来浏览站点。

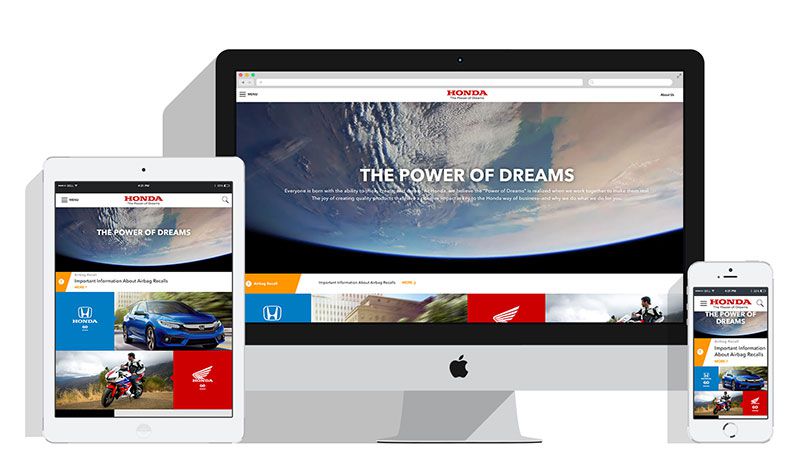
作为众多产品的制造商,本田有几条生产线和用户可能感兴趣的品牌。他们在每个交替横幅中使用颜色,这使得你很容易找到你想要的东西(在平板电脑和手机上看起来特别酷)。
再次,这是一个网站,带来了一个非常相似的经验,在不同的视点。

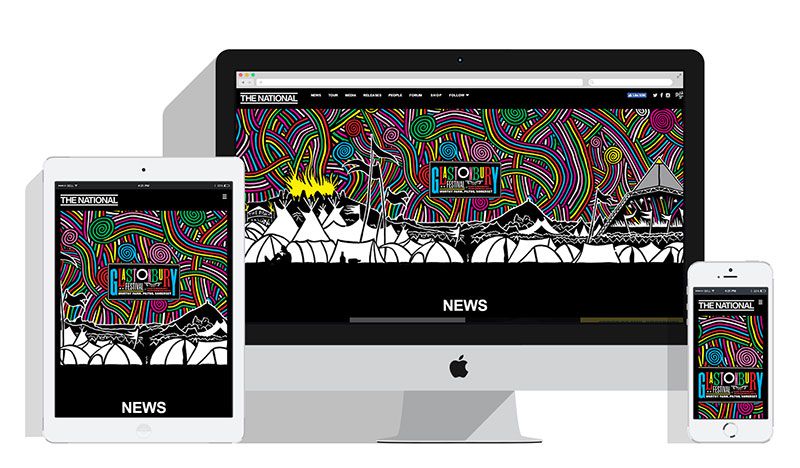
在全国范围内,国家对屏幕房地产作了巨大的利用。事实上,他们对新闻和信息的网格样式布局在高清屏幕的整个宽乐鱼体育网站建设哪家好度上延伸。
这种类型的布乐鱼体育网站建设哪家好局很好地利用了页面宽度。较小的屏幕被视为类似的氛围,新闻项目并排列出,仍然足够容易阅读。这个网站提醒人们,响应性设计还包括利用更高的屏幕分辨率,而不仅仅是确保所有东西都适合较小的屏幕分辨率。

从我们上面提到的网站来看,没有一个是他们自己特别具有革命性的。但是,对于响应性设计应该如何工作,每个人都有自己有趣的技术和哲学(更不用说在实现目标时要克服的许多挑战)。他们可能不是革命分子,但他们肯定是革命的一部分。
在当今数字化时代,网站已经成为了建立个人或企业品牌形象、传递信息和吸引目标受众的重要工具。有一句话说得好:“你的网站是你的第二个门面”。随着越来越多的人意识到网站的重要性,越来越多的人开始考虑如何搭建一个属于自己的网站。不过,对于许多人来说,搭建一个网站可能会感到非常困难和复杂。但是,事实上,只要遵循一些基本的步骤和原则,轻松搭建属于你的网站并不是一件难事。本文将为你详细介绍从零开始建立一个网站的过程。
在数字化浪潮的推动下,网络已经成为人们生活中不可或缺的一部分。如今,随着网络的普及和发展,宿迁市已经意识到了网络的重要性,并开始加大力度进行网站建设,以引领未来发展。在这篇文章中,我们将介绍宿迁网站建设的重要性以及相关的专业术语。
随着移动互联网的飞速发展,企业在数字化转型中面临着新的挑战和机遇。而小程序作为一种全新的移动应用形态,已经成为许多企业提升竞争力的重要利器。本文将详细介绍小程序开发的相关知识和优势,以及如何利用小程序提升企业的竞争力。
宿迁作为江苏省的重要城市之一,近年来在经济发展和信息化建设方面取得了长足的进步。随着互联网的普及和电子商务的兴起,越来越多的企业意识到拥有一个专业的网站对于企业形象的提升和市场占领的重要性。而宿迁做网站公司就是为了满足这种需求而诞生的。本文将从宿迁做网站公司的优势、服务内容以及案例分析等方面,详细介绍宿迁做网站公司的专业能力以及如何帮助企业提升形象、占领市场先机。
在网络时代,拥有一个个人网站已经成为展示个人魅力和才华的常见方式。通过网站,你可以自由地展示自己的作品、经历、专业知识等,吸引更多的目标人群。网站的搭建对于没有编程经验的人来说可能会有些困难,但只要按照五个简单的步骤进行操作,你就能快速搭建一个展示你个人魅力和才华的网站。
近年来,随着互联网的快速发展,人们对信息交流的需求越来越高。作为一个充满活力的城市,吴江需要一个信息交流的新平台,以满足居民和企业的需求。通过探索创新,我们将使吴江网站成为这样一个平台。本文将介绍吴江网站的定位、功能和优势,并探讨如何通过SEO优化,提高吴江网站的在百度搜索引擎的收录。
宿迁做网站公司,为您量身打造专属互联网时代的解决方案。我们致力于提供高质量的网站设计与开发服务,并通过百度SEO收录的标准,帮助您的网站在搜索引擎中获得更好的曝光度。
随着移动互联网的快速发展,智能手机成为人们生活的必备品。而其中的一款应用——小程序,正逐渐改变着人们的生活方式和消费习惯。小程序开发随之兴起,成为了新时代的营销革命。本文将详细介绍小程序开发的相关内容,包括优势、应用场景以及如何利用其进行营销。
宿迁市作为江苏省下辖的一个地级市,近年来积极推进互联网发展,网站建设成为城市数字化转型的重要举措之一。本文将详细介绍宿迁网站建设的相关内容,从SEO标准、行业关键词、内容丰富度、条理清晰度等方面进行探讨。
小程序在过去几年中获得了广泛的关注和应用。它们以其方便易用、跨平台的特点,成为许多企业和开发者选择的首选开发工具。作为一种快速开发移动应用的方式,学习小程序开发成为了众多开发者的追求目标。
乐鱼体育网络提供网站建设,网站制作,网站开发,网站设计,网页开发,网站定制,网页设计等服务,帮助企业提高知名度和影响力,提高企业网上竞争力。我们的客户来自各行各业,为了共同目标,工作上密切配合,从创业型小企业到行业有影响力的网站建设公司,感谢他们对我们的高要求,感谢他们从不同领域给我们带来的挑战,让我们的团队用头脑与智慧给客户带来惊喜。
我们简单,可信赖!
您给我们信任,我们给您惊喜。
10年网站建设经验,服务超过500+企业。
自主研发后台管理系统,服务行业龙头超过20家。
营销型网站建设专家,完备的项目流程管理体系。
网站建设与网站优化相结合,实现价值较大化。
具有价值的网站开发,别具一格,完善售后服务。
十年磨一剑,乐鱼体育网络立足于深圳至今已服务超过500多家客户,我们一直秉承通过网站建设和SEO优化相结合模式,将品牌视觉和网络营销,整合成强大的突破力,帮助企业获得更多客户资源。以"量身定制,注重实效"的一站式服务,不断刷新行业标准,成就网站建设和网站优化品牌服务机构,坚信网站建设,网站开发和网站seo在企业发展中所起到的重要作用。